javascript set class attribute
Time to master the concept of JavaScript Array. Let us look at an example.

Javascript Setattribute Javatpoint
A group of objects that belong to a built-in class Attr along with name and value properties.

. JavaScript Learn JavaScript. In the previous tutorial in this series How To Make Changes to the DOM we covered how to create insert replace and remove elements from the Document Object Model DOM with built-in methodsBy increasing your proficiency in manipulating the DOM you are better able to utilize JavaScripts interactive capabilities and modify web. The Element classList Property.
To replace all existing classes with one or more new classes set the className. The HTML DOM Style Object. To use setAttribute to set multiple classes on an element with JavaScript we can call setAttribute with all the class names separated by a space each.
Static methods are often used to create utility functions for an application whereas static properties are useful for caches fixed-configuration. ClassList is iterable ie we can list all the class names with a single loop as we do for an array. However it can also be used by a JavaScript via the HTML DOM to make changes to HTML elements with a specified class.
There are 2 ways to set the data attribute of an element using Javascript. The setAttribute method sets a new value to an attribute. Changing Attributes in Javascript.
Covering popular subjects like HTML CSS JavaScript Python SQL. The property elementstyle corresponds to the JavaScript style attribute in HTML meaning that the following two statements work in the same way. The getAttribute Method.
Instead we need to use elementstylebackgroundColor yellow. The removeAttributeNode method. The getAttributeNode method.
The removeAttribute Method. For removing the attribute- elemremoveAttributename. Static members properties and methods are called without instantiating their class and cannot be called through a class instance.
Once the element is selected elementstyle. The static keyword defines a static method or property for a class. The replace method replaces one class name with another.
Then we call setAttribute with class and class1 class2 to set the class attribute of the div to class1 class2. The W3Schools online code editor allows you to edit code and view the result in your browser. The class attribute is mostly used to point to a class in a style sheet.
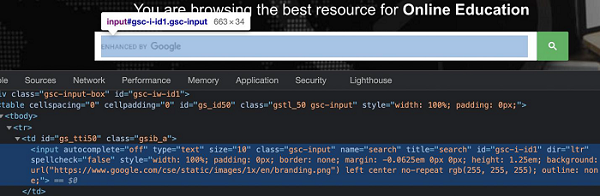
Use getElement s ByClassName return a listarray of elements. JavaScript set input value by class name Change value attribute example. To select the div with querySelector.
To set the data attribute with the dataset property do the following. Const myElement documentgetElementByIdmy-id. It takes two parameters the class name to replace and the new value to replace it with.
This property can be used to return the value of the class attribute of an element. The className property sets or returns an elements class attribute. The class attribute specifies one or more classnames for an element.
The hasAttribute Method. The className property sets the class name of an element. It is also possible to read the attributes using elemattributes.
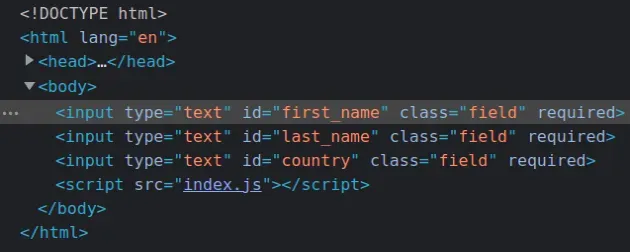
To change HTML attributes we can use setAttribute. You can also iterate over elements. Html Class Attribute Geeksforgeeks How to set class attribute of an element in Javascript.
We can use this property to add a class to an HTML element without replacing its existing class. We shouldnt set style attributes like the below. We shouldnt use javascript setAttribute for styling to change or add styles we can access style object.
The class name is case sensitive. Pick an element through the index and set a value on the input element. Use the getElementById method if only one element is needed to change value.
The way I typically set the data attribute is with the dataset property and the other way is using the setAttribute method. If the attribute does not exist it is created first. The illustration of reading a non-standard property is the following.
HTML elements typically have classes and attributes. W3Schools offers free online tutorials references and exercises in all the major languages of the web. The hasAttributes Method.
Set the class attribute for an element. Grab the element ie let ele documentquerySelector. Sets myElements data-attribute attribute to true myElementsetAttributedata-attribute true.
The Document getElementsByClassName Method. To add multiple classes we have to separate their name with space such as class1 class2. The setAttributeNode method.
If the attribute already exists it only set or changes the value of the attribute.

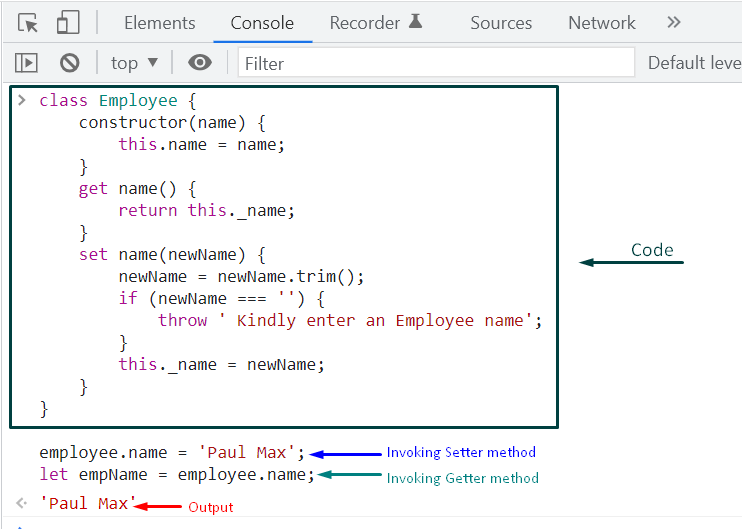
Getters And Setters In Javascript Class

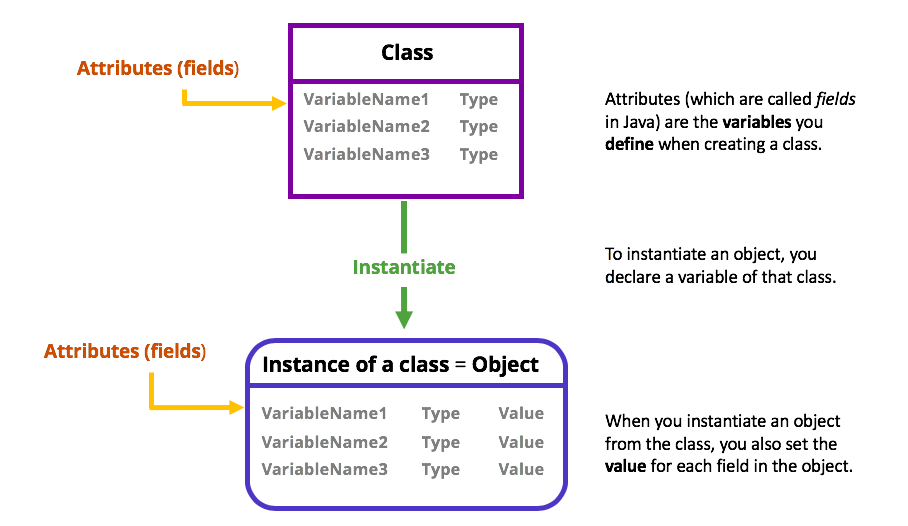
Define Objects And Their Attributes With Classes Learn Programming With Java Openclassrooms

Add Remove And Toggle Css Class In Javascript Without Jquery

Change An Element Class Javascript Geeksforgeeks

How To Set The Default Value For An Html Select Element Geeksforgeeks

Javascript Set Input Value By Class Name Change Value Attribute Example

Change An Element Class Javascript Geeksforgeeks

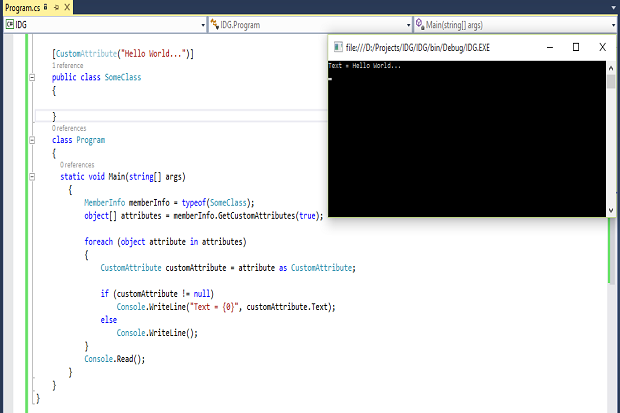
How To Work With Attributes In C Infoworld

Add Remove And Toggle Css Class In Javascript Without Jquery

Html Class Attribute Geeksforgeeks

Reactjs Class Vs Classname In React 16 Stack Overflow

Html Class Attribute Geeksforgeeks

How To Set Dynamic Property Keys With Es6 Samanthaming Com

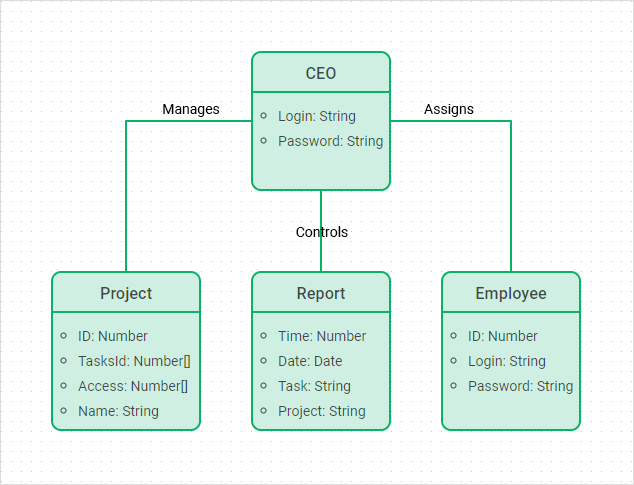
How To Create A Javascript Uml Class Diagram Dhtmlx Diagram Library

How To Create React Elements With Jsx Digitalocean

Html Class Attribute Geeksforgeeks